Warna pada website sangatlah penting. Dengan warna, website akan terlihat lebih hidup dan pengunjung bakalan betah berada di blog. Tetapi terkadang pemilik blog atau website tak jarang kebingungan dalam memilih warna untuk web nya. Jika salah memilih dan memadukan warna, website akan terlihat acak acakan. Oleh karena itu disini saya akan memberikan beberapa rekomendasi warna html yang dapat kalian ambil kodenya melalui beberapa website berikut ini.
1. HTMLCOLORCODES.com
Di situs ini kamu akan menemukan banyak sekali pilihan warna. Kode warna disini bukan kode warna dasar biasa. Warna yang ada di situs ini sudah ditambah efek kabur dengan RGBA.
Di web ini, kita tidak hanya dapat mengatur warna sesuka hati. Tetapi ada juga rekomendasi warna untuk desain grafik, tulisan, dan umum untuk warna dasar website.
Untuk warna dasar website, sudah ada beberapa rekomendasi seperti:
WHITE #FFFFFF RGB(255, 255, 255)
SILVER #C0C0C0 RGB(192, 192, 192)
GRAY #808080 RGB(128, 128, 128)
BLACK #000000 RGB(0, 0, 0)
RED #FF0000 RGB(255, 0, 0)
MAROON #800000 RGB(128, 0, 0)
YELLOW #FFFF00 RGB(255, 255, 0)
OLIVE #808000 RGB(128, 128, 0)
LIME #00FF00 RGB(0, 255, 0)
GREEN #008000 RGB(0, 128, 0)
AQUA #00FFFF RGB(0, 255, 255)
TEAL #008080 RGB(0, 128, 128)
BLUE #0000FF RGB(0, 0, 255)
NAVY #000080 RGB(0, 0, 128)
FUCHSIA #FF00FF RGB(255, 0, 255))
PURPLE #800080 RGB(128, 0, 128))
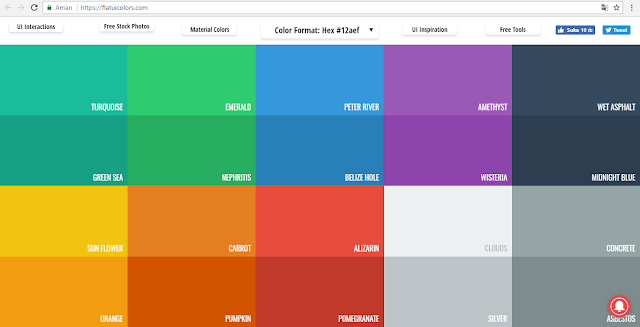
2. FLATUICOLORS.com

Untuk halaman flat design, beberapa warna di situs ini sangat cocok untuk digunakan. Warna - warna disini tidak menampilkan efek seperti gradasi, tetapi hanya satu warna datar disertai efek blur yang sedap dipandang. Untuk mendapatkan kode warna disini, kamu hanya perlu klik warna yang diinginkan lalu otomatis warna akan ter copy.
Itulah beberapa warna menarik untuk desain website. Semoga menambah wawasan dan bermanfaat untuk kalian semua. Terima Kasih!



No comments:
Post a Comment